
12 Sep Un site Internet rapide avec la CACHE
La rapidité d’un site Internet, c’est important!
Avoir un site rapide c’est important, Google peut même descendre le « Ranking » de votre site si il ne charge pas assez rapidement. Il est donc impératif d’avoir un serveur performant ou d’activer la « CACHE » ou mieux encore, les deux!
C’est quoi la « CACHE »?
La technique d’utiliser la « CACHE » est de rendre les pages de votre site « statiques » au lieu de faire des requêtes chaque fois à la basse de données ce qui accélère le chargement des pages.
En général la cache est configurée a se vider 1 fois par jour. Lorsque que la ou les pages « statiques » n’existent plus dans la « CACHE », une nouvelle requête est lancée à la base de données pour récréer la page en particulier. Ce processus de « recréer la cache » prend du temps à se faire, entre 10 à 20 secondes selon la santé de votre serveur d’hébergement.
Quand la Cache se génère t-elle?
Le processus de « CACHE » est lancé par le PREMIER VISITEUR qui navigue sur votre site dans la journée, donc pour lui (ce premier visiteur) la page prend du temps à charger car sans le savoir il génère la page « STATIQUE ». Par la suite, cette même page se charge très rapidement car elle sera affichée à partir de la Cache.
J’ai modifié ma page et elle n’est pas prise en charge, pourquoi?
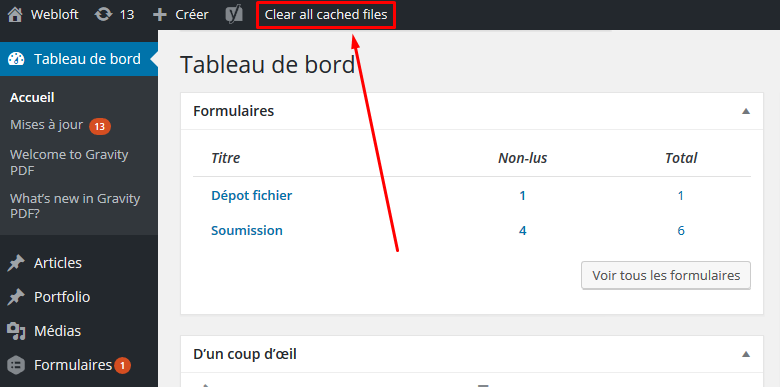
Si vous êtes administrateur d’un site WordPress et que vous modifiez une page et que la « CACHE » est activée, il y a de forte chance que votre modification ne sera pas sur la page et c’est normal car votre page est affichée à partir de la « CACHE ». Il faut donc vider la cache, simplement en cliquant sur le petit bouton « CLEAR ALL CACHE » dans le haut de la barre administrative.

Maintenant que la Cache est vidée, vous pouvez consulter la page et votre modification y sera MAIS remarquez le temps que la page prendra avant de s’afficher, pourquoi? Euh!!! Oui elle est générée avec plus de 400 requêtes à la base de données pour en fournir une nouvelle version à la Cache. La seconde fois que vous visiterez cette dite page, elle viendra de la cache et s’affichera beaucoup plus rapidement.
Quel plugin utiliser?
Il y des dizaines de plugin de Cache, peut-être même des centaines. De notre coté nous préférons utiliser WP Super Cache récemment acheté par automattic.com l’équipe de développeurs derrière WordPress. L’équipe Automattic.com sont aussi derrière la populaire solution de commerce électronique WooCommerce
Selon-nous, les 3 plugins de Cache les plus populaires et les plus performants sont;
Comment installer et configurer un plugin de Cache?
Installer un plugin de cache est relativement facile mais le configurer correctement est une autre chose. Il est préférable de demander a votre spécialiste WordPress de le faire pour vous, question d’avoir le meilleur rendement possible.
Selon l’état de votre site, des plugins utilisés, l’âge de votre thème… Installer et paramétrer un plugin de Cache peut prendre entre 15 et 45 minutes. Contactez-nous pour en parler un peu plus!
Il y a d’autres options pour un site plus rapide?
Oui! Avoir un serveur rapide est une d’elle, demandez à votre hébergeur les options qu’il vous offrent. Souvent les hébergements à moins de 150$/an sont sur de serveurs surchargés et prennent un temps fou à afficher une page, même avec la Cache activée. Prendre un hébergement de qualité supérieur est un investissent c’est comme mettre de l’essence super-sans plomb dans une voiture sport, on y voit vraiment une déférence, particulièrement dans l’accélération.
La compression des fichiers Javascript et CSS sont souvent aussi de bonnes techniques mais par expérience, certain thèmes WordPress et/ou plugins WordPress réagissent très mal avec la compression des fichiers JS et CSS. Pour nous, dès qu’un site utilise des plugins complexes tel que WooCommerce, la compression des fichiers n’est pas une option, vaut mieux attendre 1 seconde de plus qu’avoir un message d’erreur ou une boutique en ligne non fonctionnelle.
Une autre technique d’accélération est un CDN (Content Delivery Network). Placer les images, les fichiers JavaScript et les feuilles de styles de votre site sur un CDN a pour conséquences, d’une part de soulager votre serveur (donc de générer des pages dynamiques plus rapidement), et d’autre part de géolocaliser le visiteur afin qu’il récupère les fichiers sur le serveur CDN le plus proche de chez lui, diminuant ainsi le temps de réponse global du site.
J’espère que ce petit court 101 sur la rapidité de votre site Internet vous porteras fruit!

